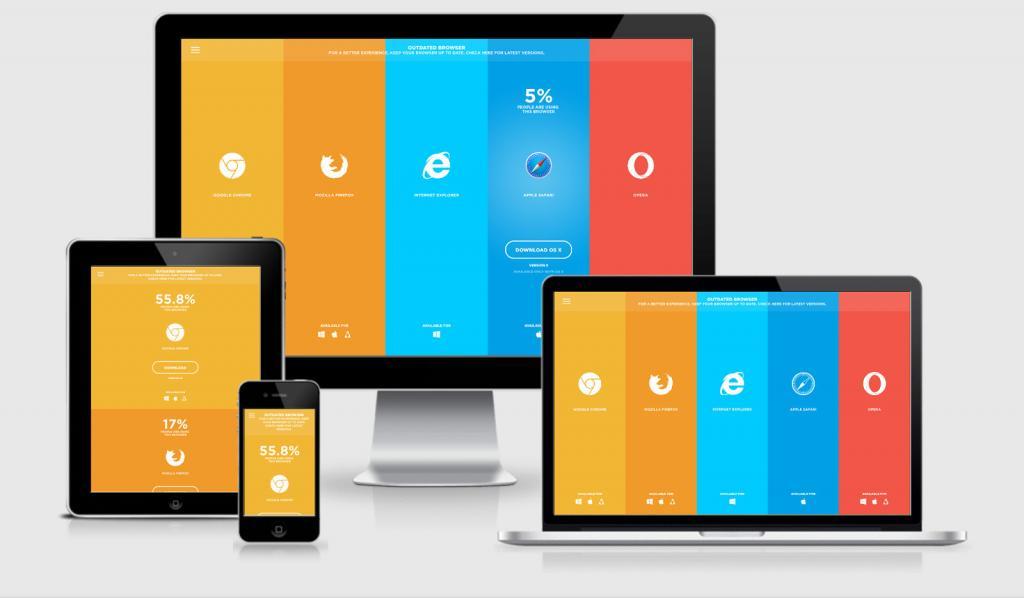
Responsive tasarım, bir web sitesinin farklı ekran boyutlarına ve cihazlara uyumlu olarak düzeltilmesini sağlayan bir web tasarım yaklaşımıdır. Başka bir deyişle, bir web sitesi responsive tasarım prensiplerine uygun olarak oluşturulduğunda, kullanıcılar farklı cihazlarda aynı web sitesini rahatça görüntüleyebilirler. Bu, mobil cihazlar, tabletler, dizüstü bilgisayarlar ve masaüstü bilgisayarlar gibi çeşitli ekran boyutlarına sahip cihazlar arasında tutarlı bir deneyim sunar.
Responsive tasarım, bir web sitesinin sadece görüntü boyutunu değiştirmekle kalmaz, aynı zamanda metinlerin, görsellerin ve diğer içerik öğelerinin düzenini de ayarlar. Örneğin, bir web sitesi mobil bir cihazda görüntülendiğinde, metinler daha küçük hale gelir, menüler genellikle düğme ikonlarına dönüşür ve görseller ekran boyutuna göre yeniden boyutlandırılır. Bu sayede kullanıcılar, herhangi bir cihazda gezinirken içeriğe sorunsuz bir şekilde erişebilirler.
Neden Responsive Tasarım Gereklidir?
Responsive tasarımın neden bu kadar önemli olduğunu anlamak için birkaç önemli nedeni inceleyelim:
- Çeşitli Cihazlara Uyum: İnsanlar artık yalnızca masaüstü bilgisayarlarla internete bağlanmıyorlar. Mobil cihazlar ve tabletler gibi taşınabilir cihazlar, web’e erişimde lider konumda. Bu nedenle, web sitelerinin farklı ekran boyutlarına ve cihazlara uyumlu olması gerekiyor. Responsive tasarım, bu çeşitliliği ele almanın en etkili yoludur.
- Kullanıcı Deneyimi: Kullanıcı deneyimi, bir web sitesinin başarısı için kritik bir faktördür. Responsive tasarım, kullanıcıların herhangi bir cihazda web sitesini sorunsuz bir şekilde kullanmalarını sağlar. Kullanıcılar, farklı cihazlarda gezinirken aynı kaliteli deneyimi yaşadıklarında daha memnun olurlar.
- SEO Performansı: Google ve diğer arama motorları, mobil uyumluluğu göz önünde bulundurarak web sitelerini sıralar. Responsive tasarım, mobil uyumluluğu sağlayarak SEO performansını artırır. Bu da web sitenizin daha üst sıralarda görünmesine yardımcı olabilir.
- Daha Kolay Bakım: Responsive bir web tasarımı, web sitesinin farklı sürümlerini yönetmek yerine tek bir sürümünü koruma avantajına sahiptir. Bu, web sitesinin bakımını daha kolay hale getirir ve geliştirme süreçlerini optimize eder.
- Daha Geniş Kitlelere Erişim: Responsive tasarım, her tür cihazı kullanan kullanıcıların web sitenize erişimini kolaylaştırır. Bu da potansiyel olarak daha geniş bir kitleye ulaşmanıza yardımcı olur.
Responsive Tasarım Nasıl Çalışır?
Responsive tasarımın temel prensiplerini anlamak önemlidir. Bu prensipler, web sitelerini farklı ekran boyutlarına uyumlu hale getirirken kullanılır:
- Esnek ve Sıvı Rasterler: Web sitesinin temel yapısını oluşturan rasterler, piksel tabanlı değil, yüzde tabanlı olarak tanımlanır. Bu, içeriğin ekran boyutuna göre esneyebilmesini sağlar.
- Medya Sorguları: CSS (Cascading Style Sheets) medya sorguları, ekran boyutuna ve cihaz türüne göre farklı stil kurallarını etkinleştirir. Örneğin, belirli bir ekran genişliğinde metin boyutunu küçültebilirsiniz.
- Dokunma Duyarlılığı: Mobil cihazlarda dokunmatik ekranlar yaygın olduğundan, responsive tasarım dokunmatik hareketleri ve dokunmatik etkileşimleri dikkate alır.
- Görüntü Optimize Edimi: Büyük görseller, mobil cihazlar için gereksiz yük oluşturabilir. Responsive tasarım, görselleri ekran boyutuna göre optimize eder.
- Mobil Menüler: Masaüstü sürümde genellikle yatay menüler kullanılırken, mobil sürümde dikey menüler veya düğme ikonları tercih edilir.
Responsive Tasarımın Avantajları
Responsive tasarımın birçok avantajı vardır. İşte bazıları:
- Kullanıcı Memnuniyeti: Kullanıcılar, web sitenizin farklı cihazlarda sorunsuz çalışmasını gördüklerinde daha memnun olurlar. Bu, tekrarlayan ziyaretlerin ve daha uzun süre geçirilen sürelerin artmasına yol açabilir.
- SEO İyileştirmeleri: Google, mobil uyumlu web sitelerini sıralamada tercih eder. Responsive tasarım, mobil uyumluluğu sağlar ve web sitenizin arama motoru sonuçlarında daha üst sıralarda görünmesine yardımcı olabilir.
- Daha Kolay Bakım: Tek bir web sitesi sürümünün yönetilmesi, bakım süreçlerini basitleştirir. Ayrıca, güncellemelerin tüm sürümlere uygulanması gerekmediğinden zaman ve çaba tasarrufu sağlar.
- Daha Geniş Kitlelere Ulaşım: Responsive tasarım, her tür cihazı kullanan kullanıcılara erişim sağlar. Bu, daha fazla potansiyel müşteri veya okuyucu kitlesine ulaşmanıza yardımcı olabilir.
- Marka İmajı: Responsive tasarım, modern ve profesyonel bir marka imajı oluşturmanıza yardımcı olabilir. Kullanıcılar, güncel ve çağdaş bir web sitesi gördüklerinde markanıza daha olumlu bir şekilde bakabilirler.
Responsive Tasarımın Zorlukları
Responsive tasarımın birkaç zorluğu vardır ve bu zorluklarla başa çıkmak önemlidir:
- Ekstra Çaba: Responsive tasarım, web sitesini farklı cihazlara uyarlamak için ekstra çaba gerektirir. Farklı ekran boyutlarına uygun stil ve düzen kuralları oluşturmak zaman alabilir.
- Test ve Uyum Problemleri: Web sitesinin farklı cihazlarda doğru çalıştığından emin olmak için kapsamlı testler gereklidir. Ayrıca, bazı cihazlarda uyumsuzluk sorunlarıyla başa çıkmak da zor olabilir.
- Hızlı Değişen Teknoloji: Mobil cihazlar ve tarayıcılar hızla gelişiyor ve değişiyor. Bu nedenle, responsive tasarımın sürekli olarak güncellenmesi ve uyum sağlanması gerekebilir.
Responsive Tasarımın En İyi Uygulamaları
Responsive tasarım uygularken, aşağıdaki en iyi uygulamalara dikkat etmek önemlidir:
- Mobil İlk Yaklaşım: Tasarım sürecine mobil cihazlardan başlayın ve daha sonra büyük ekranlı cihazlara uyum sağlayın. Bu, mobil deneyimi öncelikli hale getirir.
- Hızlı Yükleme: Sayfaların hızlı yüklenmesi, kullanıcı deneyimini iyileştirmenin önemli bir parçasıdır. Büyük dosyaları ve görselleri sıkıştırarak ve gereksiz kodları temizleyerek hızlı yükleme sağlayın.
- Kullanıcı Deneyimine Odaklanın: Kullanıcıların kolayca gezinebilmeleri için menüler, düğmeler ve bağlantılar gibi etkileşimli öğelere dikkat edin. Dokunma duyarlılığı ve gezinme kolaylığı sağlamak için bu öğeleri optimize edin.
- Düzen ve İçerik Akışı: Farklı ekran boyutlarına uygun olarak içeriğin düzenini ve akışını ayarlayın. Önemli içerikleri öne çıkarın ve gereksiz öğeleri kaldırın.
- Medya Optimizasyonu: Görselleri ve videoları ekran boyutlarına uygun şekilde optimize edin. Bu, sayfanın hızını artırır ve kullanıcı deneyimini iyileştirir.