Mobil teknolojilerin hızla gelişmesiyle birlikte, web uygulamaları ve mobil uygulamalar arasındaki sınırlar giderek daha belirsiz hale gelmiştir. Progressive Web Apps (PWA), bu sınırları ortadan kaldırmak ve kullanıcılara daha hızlı, daha güvenli ve daha etkileşimli bir deneyim sunmak amacıyla ortaya çıkan bir teknoloji ve geliştirme yaklaşımıdır.
Progressive Web Apps Nedir?
Progressive Web Apps, hem tarayıcılarda çalışabilen hem de mobil cihazlarda bir uygulama gibi çalışabilen web uygulamalarını ifade eder. Bu uygulamalar, web tarayıcısı üzerinden erişilebilecekleri gibi, kullanıcıların ana ekranlarına ekleyerek mobil uygulama gibi kullanılabilmektedirler.
PWA’ların temel amacı, kullanıcı deneyimini geliştirmek ve web uygulamalarını daha erişilebilir hale getirmektir. Bu hedefe ulaşmak için PWA’lar, çeşitli teknolojik özellikleri bir araya getirir ve kullanıcılara hızlı, güvenli, offline erişim imkanı sunar.
PWA’nın Temel Özellikleri
- Responsive Tasarım: PWA’lar, farklı ekran boyutlarına ve cihazlara uyum sağlayacak şekilde tasarlanır. Bu sayede, kullanıcılar herhangi bir cihazda tutarlı bir deneyim yaşarlar.
- Hızlı Yükleme ve Hızlı Tepki Süreleri: PWA’lar, hızlı yükleme ve hızlı tepki süreleriyle bilinir. Servis işçileri (Service Workers) gibi teknolojiler kullanarak, sayfaların önbellekte depolanmasını sağlarlar, böylece kullanıcılar daha önce ziyaret ettikleri sayfalara hemen erişebilirler.
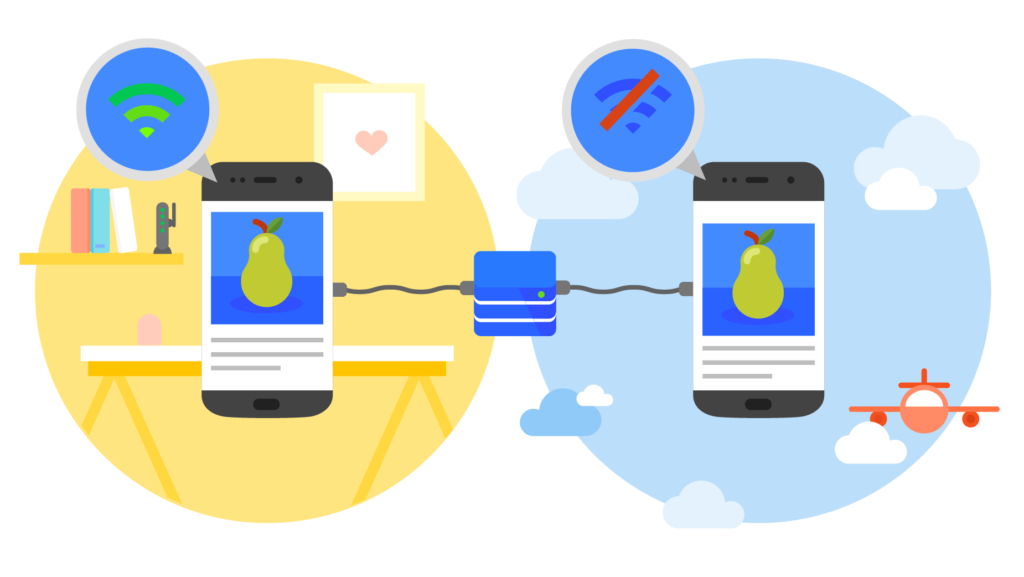
- Offline Çalışma: PWA’lar, internet bağlantısı olmadan da çalışabilme yeteneğine sahiptir. Kullanıcılar, bir PWA’ya bir kez erişim sağladıktan sonra, bir süreliğine internet bağlantısı olmasa bile uygulamayı kullanabilirler.
- Güvenlik: HTTPS üzerinden iletişim kurma zorunluluğu, PWA’ları güvenli kılar. Bu, kullanıcı verilerinin güvenli bir şekilde iletilmesini sağlar ve tarayıcılar tarafından da daha güvenilir olarak değerlendirilir.
- Ana Ekran Ekleme: Kullanıcılar, PWA’ları tarayıcılarından bağımsız olarak ana ekranlarına ekleyebilirler. Bu sayede, PWA’lar bir mobil uygulama gibi davranabilir ve kullanıcılar için daha hızlı bir erişim sağlar.
- Güncelleme Kolaylığı: PWA’lar otomatik olarak güncellenebilir. Bu, kullanıcıların herhangi bir güncelleme işlemiyle uğraşmadan her zaman en güncel versiyonu kullanmalarını sağlar.
Progressive Web Apps Nasıl Geliştirilir?
PWA geliştirmek için şu temel adımları takip edebilirsiniz:
- Service Worker Ekleyin: Servis işçileri, PWA’ların offline çalışma yeteneğini sağlar. Bu, sayfaların ve içeriğin önceden yüklenmesini mümkün kılar.
- Web App Manifest Oluşturun: Web App Manifest, tarayıcıya PWA’nın nasıl görüntüleneceği ve davranacağı konusunda bilgi sağlar. Bu dosya, uygulamanın adı, ikonları, renkleri gibi bilgileri içerir.
- HTTPS Kullanın: Güvenlik PWA geliştirmenin önemli bir parçasıdır. Uygulamanızın HTTPS üzerinden çalıştığından emin olun.
- Responsive Tasarım Uygulayın: Kullanıcıların farklı cihazlarda sorunsuz bir deneyim yaşayabilmesi için responsive tasarım prensiplerine uygun bir arayüz oluşturun.
- Ana Ekran İçin İkonlar Ekleyin: Kullanıcıların ana ekranlarına ekledikleri PWA’nın ikonları, uygulamanın hızlı erişimini sağlar.
- Push Bildirimleri Ekleyin: Push bildirimleri, kullanıcılara etkileşimli bir deneyim sunar. Kullanıcılar, uygulama kapalıyken bile önemli güncellemeleri alabilirler.
Progressive Web Apps, mobil ve web uygulamaları arasındaki geleneksel ayrımı kaldıran, kullanıcı deneyimini ön planda tutan ve geliştiricilere esneklik sağlayan bir yaklaşımdır. Bu teknoloji, kullanıcıların daha hızlı ve etkileşimli web deneyimleri yaşamalarını sağlayarak, hem kullanıcı memnuniyetini artırır hem de web geliştiricilerine yeni olanaklar sunar. PWA’ları doğru bir şekilde geliştirmek, kullanıcılarınıza rekabet avantajı sağlayabilir ve modern web geliştirme standartlarını takip etmenize yardımcı olabilir.