Web sitesi hızını arttırmak için Google PageSpeed Optimizasyonu rehberi. Google arama motorunda web sitelerini sıralama algoritmasında site hızının en önemli faktörlerden biri olduğunu defalarca belirtmiştir. Özellikle mobil açılma süresi, SEO için en önemli faktörlerden birisidir. Bu sadece SEO için önemlidir diye bir kural da yok. İnternetin yavaş olduğu yerlerde bir de site yavaş olursa bir çok kullanıcı siteye ya çok zor erişim sağlayacak, yada hiç sağlayamayacak. SEM için, Sunucu maliyetlerinin düşürülmesi, başka kanallardan gelen kullanıcıların da sitede daha rahat dolaşabilmesi için web sitesi mimarisinde gereklilik listesinin en başında yer almalıdır.
Sayfaların Geç Yüklenmesinin Temel Sebepleri
Yazılım Sorunları
Front-end tarafında CSS, JS ve HTML tarafında yazılan yanlış ve çalışmayan kalabalık kodlar site tarayıcıları kasıyor. Çalışmayan kod yığınlarından kurtulmak site hızına iyi katkılar sağlayacak. Back-end tarafında ise çalışmayan sorgular, SQL’in fazla sorgulanması gibi optimize edilmemiş kodlar RAM ve CPU şişmesine sebep olacaktır.
Hosting Kaynaklı Problemler
Sitenizin trafiğini sorunsuz şekilde kaldırabilecek ve update oranı yüksek bir host satın almanız sitenizin daha iyi açılması ve 24 saat kullanımda kalması açısından önemli bir etkendir. Ayrıca hedef kitlenizin lokasyonuna göre host seçmeniz de önemli olan bir diğer faktördür.
Görsellerin Boyutları
Web sitelerinin geç yüklenmesinin emel sebeplerinden bir diğeri de içerisinde bulunan görsellerin optimize edilmemiş olmasıdır. Boyut olarak büyük olan görseller açılma hızını ciddi derecede düşürmektedir. Bu durumun mevcut olması halinde yapmanız gereken şey görsellerinizi optimize etmektir.
Tasarım Sorunları
Gösteriş amacıyla minimalist olmaktan uzaklaşan ve görsellere boğulan tasarımlar genelde yavaş açılmanın en temel sebebi olarak değerlendirilir.
Site Hız Testi
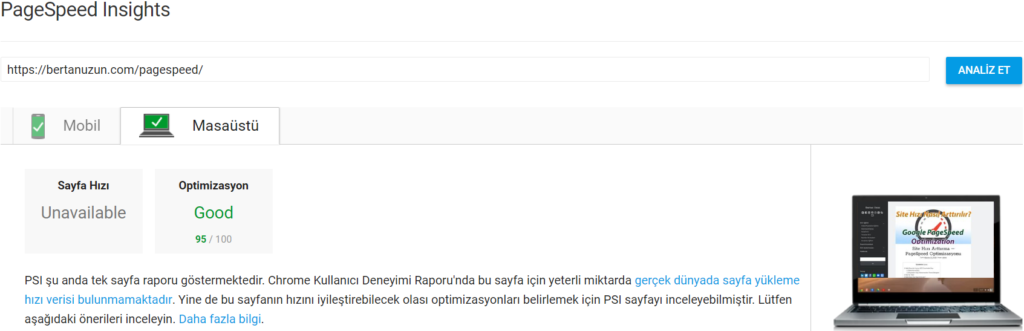
Google PageSpeed Insights

Google Developers tarafından sunulan bu araç sayesinde sitenizin hızını test edebilirsiniz. Aracının size sunduğu avantajlar:
-Sitenizin hem masaüstünde hem de mobil cihazlarda açılma hızını gösterir
-0 ile 100 puan arasında değerlendirerek fikir almanızı kolaylaştırır
-Yavaş açılan bir siteye sahipseniz veya sayfa hızını arttırmak istiyorsanız size önerilerde bulunur.
-Tarayıcılar için çıkarılan eklentiler sayesinde anlık testler uygulayabilirsiniz.
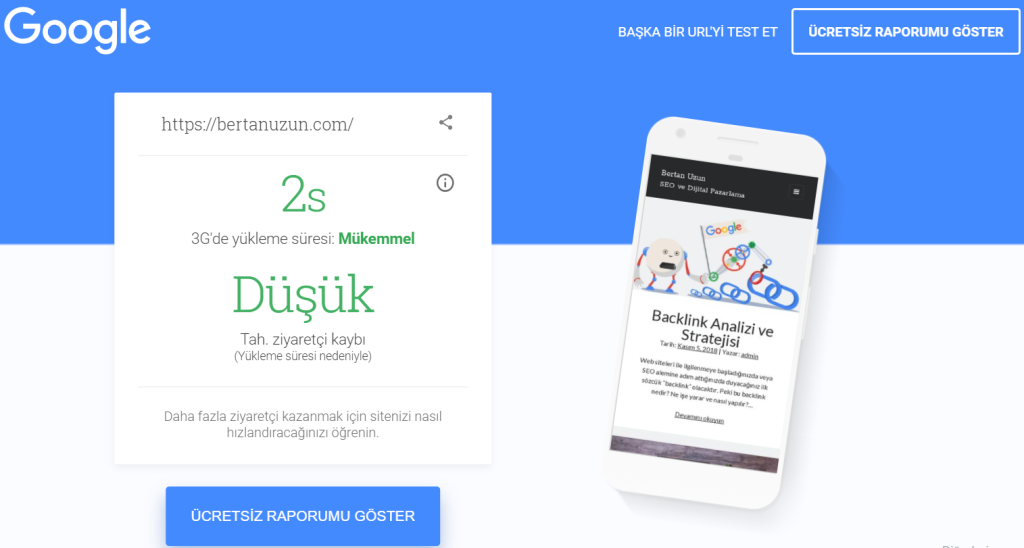
Google Test My Site
Bu güzel araçla, 3G mobil site hızınızı test edebilirsiniz. Bu aracın en güzel noktası yavaşlık nedeniyle ne kadar ziyaretçi kaybettiğininizi göstermesi. Ayrıca hız sorunlarının raporlarını alabilir ve çok güzel grafikler elde edebilirsiniz. Araç WebPageTest.ORG ile birlikte çalışıyor, daha detaylı şekilde bu siteden de sorgulayabilirsiniz.
Google Analytics Site Hızı Verileri
Analytics hesabınızın “Davranış” sekmesi altında bulunan “Site Hızı” bölümünden sayfaların açılma hızlarını tarih bazında gözlemleyebilirsiniz.
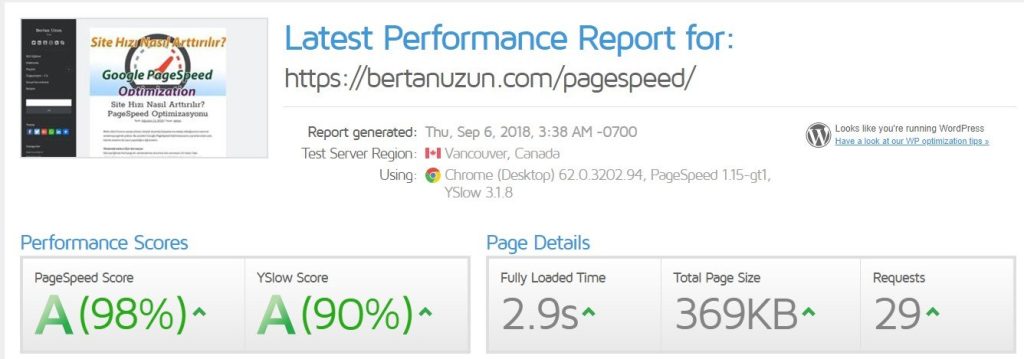
GTMetrix Sayfa Hızı Test Aracı

Bir arama motoru tarafından sunulmasa da gayet kullanışlı bir test aracıdır. Bu aracın sizlere sunduğu imkanlar ise şunlardır:
-Hız testi sonucunu merak ettiğiniz sitenin YSlow ve GTMetrix puanlarını beraber sunarak size karşılaştırma imkanı sunar.
-Size sunduğu test sonucunu PDF formatında bilgisayarınıza indirebilirsiniz.
-Araç siteyi sorgularken hangi sorguları kullandı ve bunlara karşılık hangi sonuçları aldı gibi detaylı bir rapor sayfasını sizlere sunar.
Batch Speed
Google PageSpeed Api ile alt sayfalarınızın hızını ölçebiliyor. Yada vereceğiniz URL listesini, site haritasında yer alan adresleri ölçebiliyor. Bu sayede özellikle menü düzeninizde yer alan adreslerin yada rakiplerinizin en önemli sayfalarının hızlarını ölçmüş olacaksınız. Sonuçları mobil, masaüstü olarak filtreleyebiliyor, skor, toplam boyut, html boyutu, css boyutu, js boyutu ve görsel boyutu olarak sıralandırabiliyor ve sonuçları excele aktarabiliyor.
Pingdom Website Speed Test
Ücretsiz olarak sunulan bu araç sayesinde oldukça detaylı raporlar elde edebilirsiniz. Üçüncü alternatif olarak kullanılabilecek ve güvenilirliği şaibeli olan bir araç olmakla birlikte karşılaştırma yapma açısından kullanımı mümkün olan araçlardandır. Sonuçlarını 0 ile 100 arasında sunar ve ayrıntılı raporun tarafınızdan indirilmesini sağlar.
Web Sitesi Hızı Nasıl Arttırılır?
Web sitesi hızının yavaş olması, ne gibi sebep olduğununu sanırım daha fazla anlatmaya gerek yoktur. Bu yüzden Google PageSpeed Optimizasyonu yararlarından çok, teknik anlatım ile nasıl yapıldığını öğrenelim.
Yönlendirmelere İzin Vermeyin
Site içeriğinde herhangi bir yönlendirme zincirine izin vermeyin. En fazla 1 kez yönlendirme yapın ve site içerisinde yer alan herhangi bir link yönleniyor olmasın.
Css’i Küçültün
Sitenizde yer alan CSS dosyalarının tek bir dosyada olması ve sıkıştırılmış olması site hızınızı arttıracaktır. Özellikle son zamanlarda çok fazla sitede, kullanılmayan CSS dökümanları gördüm. Bunların tespiti için Unused CSS araçlarını kullanın. CSS’i sıkıştırmak için ise cssminifier isimli aracı kullanabilirsiniz.
Görünür İçeriğe Öncelik Verin
Siteniz açılır açılmaz, gelecek dökümanların sıkıştırılmış olması, sitenin en altında kullanılan JS dosyalarının görünür içerikte çağırılmaması çok önemlidir. Sitenizin en altına inmeyecek bir kullanıcı, en alt için gereken CSS veya JS dosyalarını yüklememelidir.
Oluşturmayı önleyen JavaScript ve CSS kodlarını ekranın üst kısmındaki içerikten kaldırın
Yani CSS kodlarının en aşağıda olması, sadece kaydırma çubuğu kaydırılmadan gelen ekranda InlineCSS kullanılması, daha sonra herhangi bir yerde Inline CSS kullanılmaması nacizane önerimdir. Bootstrap, yada herhangi bir front end framework’ün CDN den çağırılması da hızınızı arttırır.
Siteniz tamamen yüklendikten sonra CSS dosyalarının yüklenmesini sağlamak çok basit. Aşağıdaki işlemlerle ilerleyebilirsiniz.
HTML dosyanız aşağıdaki gibi görünüyorsa:
<html>
<head>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<div class=”blue”>
Merhababa, Dünya!
</div>
</body>
</html>
ve Style.css dosyamız da böyle olsun:
.yellow {background-color: yellow;}
.blue {color: blue;}
.big { font-size: 8em; }
.bold { font-weight: bold; }
O zaman alt taraftaki gibi bir kod dizini ile, Critical CSS olarak bilinen loadDeferredStyles fonksiyonumuzu açabiliriz.
<html>
<head>
<style>
.blue{color:blue;}
</style>
</head>
<body>
<div class=”blue”>
Hello, world!
</div>
<noscript id=”deferred-styles”>
<link rel=”stylesheet” type=”text/css” href=”small.css”/>
</noscript>
<script>
var loadDeferredStyles = function() {
var addStylesNode = document.getElementById(“deferred-styles”);
var replacement = document.createElement(“div”);
replacement.innerHTML = addStylesNode.textContent;
document.body.appendChild(replacement)
addStylesNode.parentElement.removeChild(addStylesNode);
};
var raf = window.requestAnimationFrame || window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
if (raf) raf(function() { window.setTimeout(loadDeferredStyles, 0); });
else window.addEventListener(‘load’, loadDeferredStyles);
</script>
</body>
</html>
JavaScript’i küçültün
JS dosyalarında kullanılmayanların silinmesi, tüm JS dosyalarının birleştirilmesi ve sıkıştırılması gerekiyor. Sitemizde yer alan JavaScript dosyalarının javascript-minifier isimli araçla küçültülmesi yani sıkıştırılması hız artışı sağlar.
Resimleri optimize edin
Görsel Sıkıştırma Sitenizde yer alan tüm görselleri kayıpsız sıkıştırarak, kaliteyi çok fazla bozmadan boyutunu düşürebilirsiniz. Bunun için PIXResizer isimli masaüstü programı yada TinyPNG.com size yardımcı olacaktır.
Sunucu Yanıt Süresini Kısaltın
Sunucunuzda yer alan PHP veya diğer tüm betiklerin çok fazla CPU tüketmediğinden emin olun. Çok fazla CPU tüketen her türlü betik sunucunuzu yavaşlatabilir. Aynı şekilde saldırı gibi durumlar, ram’in az olması ve düzgün optimize edilmemiş Apache sunucunuzu daha da kasabilir. Apache üzerine Nginx yada LiteSpeed kurarak, kısa vadede çözümler bulabilirsiniz.
Sıkıştırmayı Etkinleştirin
Gzip Sıkıştırma
Tarayıcıların neredeyse tamamı, HTTP istekleri için sıkıştırmayı destekler. GZIP sıkıştırma işlemi ise, sunucudan son kullanıcının bilgisayarına aktarılan verileri %90’a varan oranlarla azaltıyor. Gzip sunucu tarafında aktif edilmesi gereken bir şey. Altyapınız Apache ise mod_deflate fonksiyonunu kullanabilirsiniz. Nginx katmanlı sunucular için ise ngx_http_gzip_module fon kullanın.
Htaccess kodu:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers Which Can’t Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
Sunucunuzda mod_deflate desteği yoksa:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifModule>
Tarayıcı Önbellekleme
Kullanıcılar sitenize giriş yaptığı zaman, tarayıcıya kaydedilmesini ve siteye tekrar giriş yaptığında, sitenin sunucudan değil kişinin kendi bilgisayarından açılmasını sağlar. Bu nedenle 1 yıl süreyle tarayıcı önbellek özelliğini aktif edin.
PHP siteler için tarayıcı önbellekleme işlemini aşağıdaki .HTACCESS kodu ile yapabilirsiniz. Dikkat: Apache’de mod_expires açık olduğundan emin olun, kapalıysa sunucu sahibinize açmasını rica edin.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>
## EXPIRES CACHING ##
Aynı işlem WordPress için çok daha kolay:
<ifmodule mod_expires.c> <filesmatch "\.(png|jpg|gif|svg|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule>
ISS altyapısında çalışan .net, asp ve mvc için aşağıdaki kodu kullanın.
<staticContent>
<clientCache cacheControlCustom=”public” cacheControlMode=”UseMaxAge” cacheControlMaxAge=”500.00:00:00″ />
</staticContent>
Lazy Load
Görsel yoğunluğu çok fazla olan siteler için, önerilir. Tarayıcı çubuğu aşağı indirildikçe, görsel yüklenmeye başlar. İlk olarak
JS Dosyasını sayfamıza aşağıdaki kod ile ekleyelim.
<script src=”https://cdn.jsdelivr.net/npm/[email protected]/lazyload.js”></script>
Hangi görsellere lazy load uygulamak istiyorsanız, class=”lazyload” şeklinde lazyload classını ve tabiki data-src ile çağırmalıyız. data-src ile çağırdığımız özniteliği, orijinal yüksek çözünürlükte görüntü varsayılır. Yüksek çözünürlüklü yüklenmeden önce başka düşük boyutlu görsel yer alsın istiyorsanız, src ile daha düşük boyutlu halini verebilirsiniz. Örnek 2 de yer alıyor.
Örnekler:
<img class=”lazyload” data-src=”img/example.jpg” width=”765″ height=”574″ />
<img class=”lazyload” src=”img/example-thumb.jpg” data-src=”img/example.jpg” width=”765″ height=”574″ />
Lazyload fonksiyonumuz hazır.
WordPress Hızlandırma
WordPress için WP Fastest Cache isimli eklentiyi şiddetle tavsiye ediyorum. Çok güzel özellikleri var. Bazılarını sıralamak gerekirse: Widget’ları önbellekleme, HTML küçültme, CSS küçültme ve Birleştirme, JavaSCript küçültme ve birleştirme. Gzip aktif etme, önbellekleme açma, görsel sıkıştırma, lazy load fonksiyonu yer alıyor.
İleri Web Uygulaması (Progressive Web APP)
Progressive Web Apps ( PWA ): Web sitelerinin kullanıcı deneyimini mobil uygulama seviyesine getirilmesine verilen isimdir. Kısacası PWA ile tasarlanmış Mobil sitelerde, mobil uygulama kullanıyormuşsunuz gibi bir deneyim yaşarsınız. Sitenizin bilgilerinin kullanıcının makinasına kaydeder. Bu bilgileri sadece ihtiyaç duyulduğunda güncelleyerek daha hızlı bir açılma süresi elde edilir.
Başlıca Özellikleri
- Mobil web sitenizin çevrimdışı çalışmasına olanak tanır.
- Mobil cihazların ana ekranına kısayol eklenerek mobil uygulama gibi giriş yapılır.
- Geleceğin mobil web siteleridir.
- PWA ile ekranın mükemmel oranda dolması sağlanır, tam ekran şeklinde web siteniz kullanılır.
- Push Notification ile web siteniz açık olmasa bile bildirim gönderebilirsiniz.
- Uygulamayı kullanan kişi, başkasına da kullandırtmak isterse herhangi bir Download yapmadan, linki göndererek o kişinin de erişmesini sağlar.
- Uygulamanız güncellendiğinde, mobil cihazlardan herhangi bir güncelleme yapmanıza gerek kalmaz.
- PWA Kullanan sitelerde kullanıcıların sitelerde kalma süresi artar.
PWA geliştirmek için HTML, CSS ve JAVA SCRIPT gerekir.